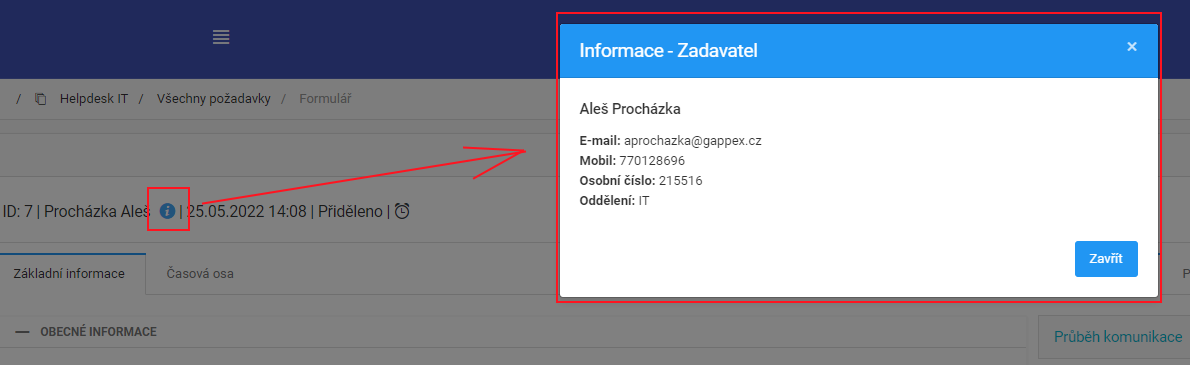
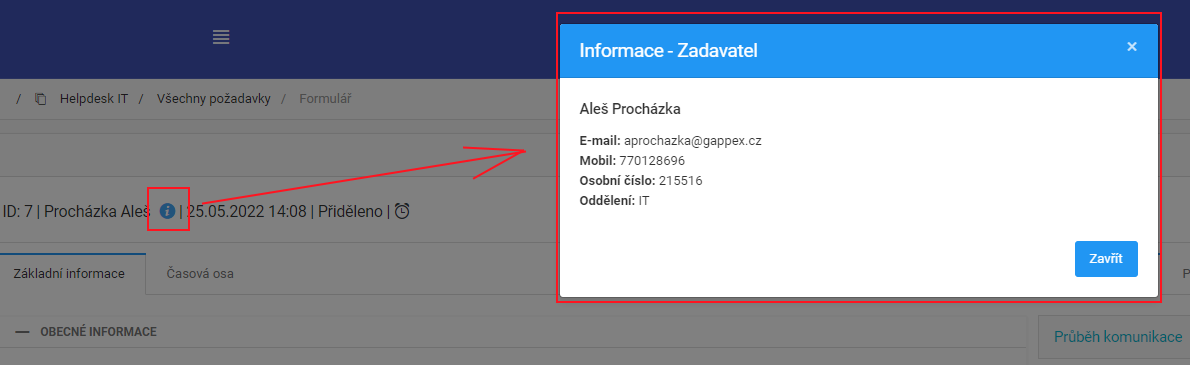
Ukázka je na obrázku níže



<a href="javascript:void(0);" data-toggle="modal" data-target="#modal_creatorInfo"><i class="ml-1 icon-info22 text-primary-400 cursor-pointer"></i></a><div id="modal_creatorInfo" class="modal fade" tabindex="-1" style="display: none;" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bg-primary text-white">
<h4 class="modal-title">[#CreatorInfo_Ticket#]</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
[FOR Source="CreatorInfo"]<div class="modal-body">
<h6 class="font-weight-semibold">[%GivenName%] [%FamilyName%]</h6>
<p><b>E-mail: </b>[%Email%]<br/><b>Mobil: </b>[%MBL%]<br/><b>Osobní číslo: </b>[%EmployeeID%]<br/><b>Oddělení: </b>[%DepartmentName%]</p>
</div>
[/FOR]
<div class="modal-footer">
<button type="button" class="btn btn-link bg-primary text-white" data-dismiss="modal">[#Close_Ticket#]</button>
</div>
</div>
</div>
</div>